如何实现微信小程序引导组件【添加到我的小程序】+ 附源码
目录
title = “如何实现微信小程序引导组件【添加到我的小程序】+ 附源码” description = “本文详解如何实现微信小程序引导组件【添加到我的小程序】,并附有完整的实现代码下载,以及手机在线体验地址,帮助开发者快速开发学习” keywords = “uniapp实现引导添加小程序组件,微信小程序如何实现用户引导组件,添加到我的小程序,引导组件,添加小程序,提示用户添加小程序” categories = [“编程开发”] tags = [“uniapp”,“微信小程序”] slug = “uniapp-guidecode” date = “2025-07-02” lastmod = “2025-07-02” summary = “如何实现微信小程序引导组件【添加到我的小程序】+ 附源码” draft = false type = “posts” weight = 0 include_toc = false show_comments = true no_referrer=true +++
简介
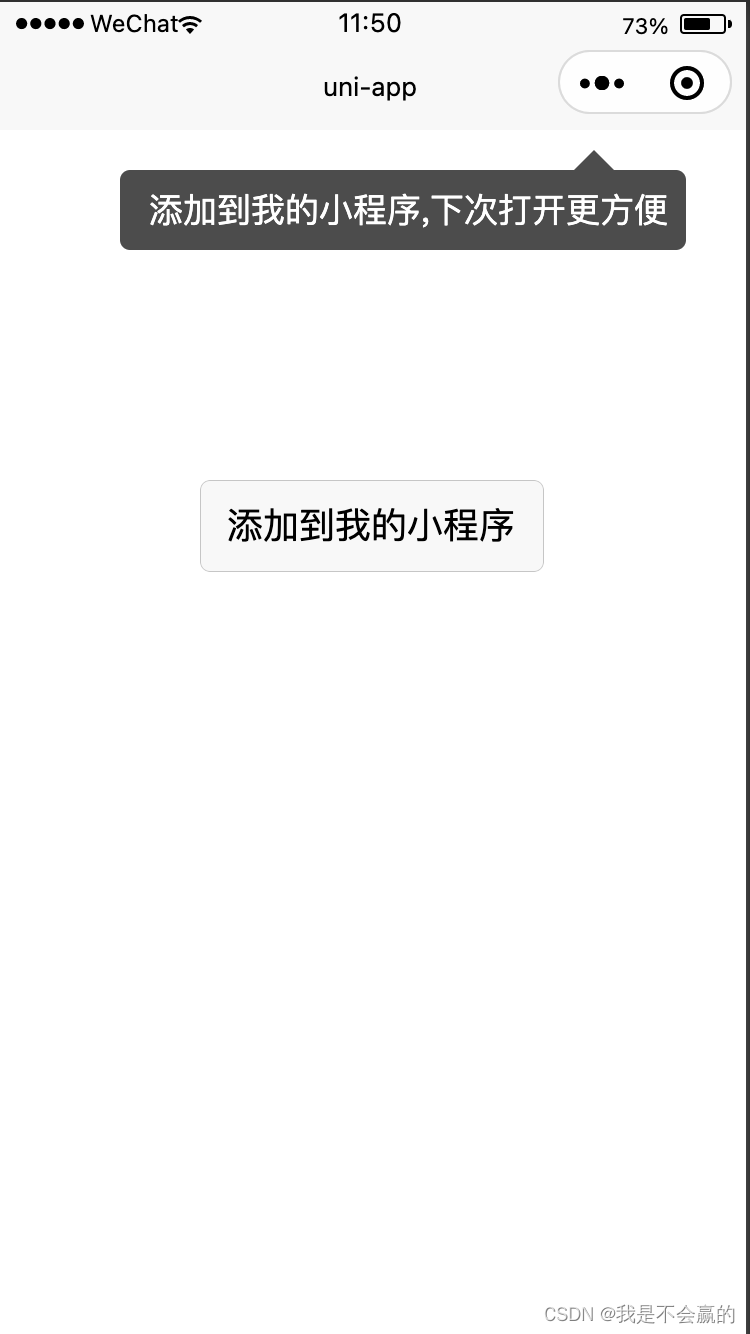
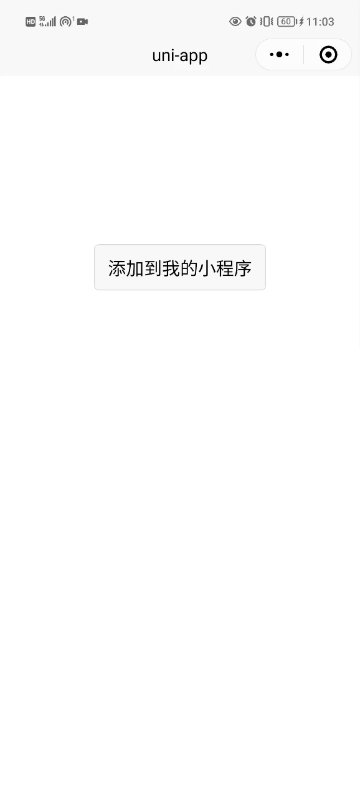
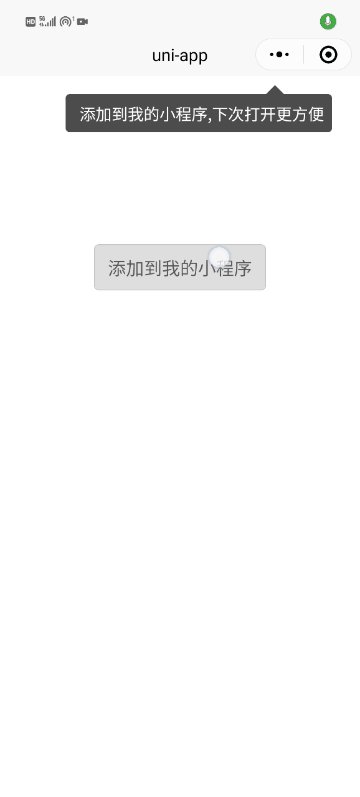
使用 uni-app 实现 微信小程序引导组件,点击按钮,弹窗引导用户【添加到我的小程序】
具体效果如下(文后附源码):


手机在线体验